记录 chrome 调试工具的一些常用技巧
没有时间详细整理,想到什么记录什么
Chrome Devtools 常用技巧
网络请求相关
拷贝网络请求地址
- 选择
NetWorkTab 右键一个网络请求- 选择
copy 选择
copy link address即可拷贝某一请求实际地址注意
- 如果直接双击一个网络请求会打开一个新标签页,然后会请求对应网络地址,如果有装
JSONView可以直接查看对应结果
- 如果直接双击一个网络请求会打开一个新标签页,然后会请求对应网络地址,如果有装
拷贝网络请求的 response
- 选择
NetWorkTab 右键一个网络请求- 选择
copy 选择
copy response即可注意
- 选择
copy response拷贝出的 response 是没有经过格式化的(没有缩进),可以通过类似json.cn等在线网站进行美化,或者使用JSON.stringify(obj,null,4)或者在console中使用copy方法进行美化,如下面例子
- 选择
1 | copy({"most_visited": [], "history_on": false, "recent": []}) |
将网络请求转换为 fetch 形式
- 选择
NetWorkTab 右键一个网络请求- 选择
copy - 选择
copy as fetch即可,devtools 会将请求的相关参数都拼装好并放到一个 fetch 中,可以直接调用
1 | fetch('https://developers.google.com/profile/userhistory', { |
如何判断网站是否开启 gzip
比较资源大小
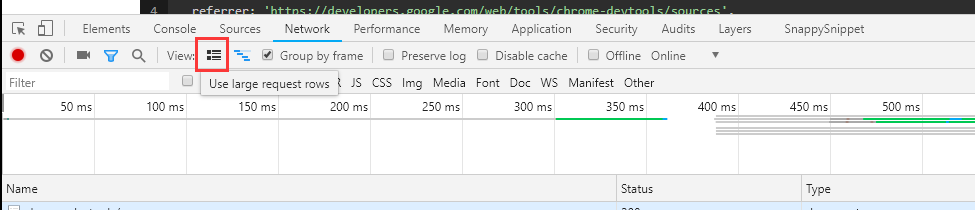
- 在
NetWorkTab 的左上角选择Use large request rows
- 选中后,重新加载页面

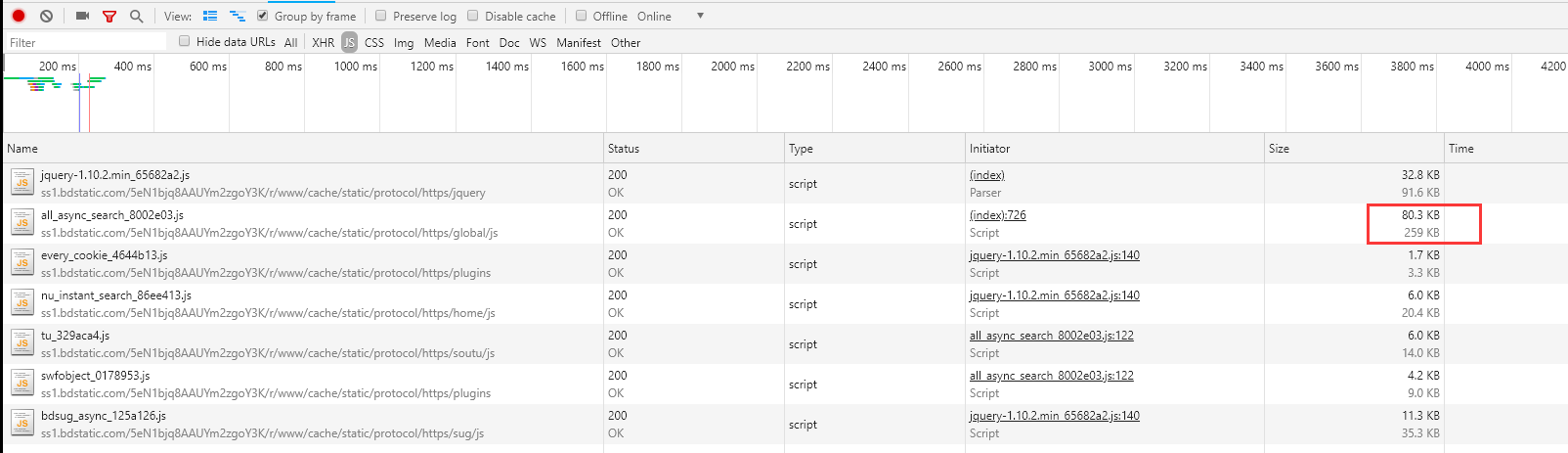
- 在
size列会出现两个资源大小,上面是实际下载资源的大小,下面的是原始资源大小,如果二者大小几乎一致,则可以判定网站未开启gzip - 下面为开启后的

- 在
其它方法
- 查看网络请求的
response header的Content-Encoding是否为gzip
- 查看网络请求的
注意
- 在开启
gzip时,需要忽略图片格式,因为针对图片开启 gzip 不但不会缩减大小,反倒会增大图片资源的传输大小,适得其反
- 在开启
命令相关
CommandMenu
- 和很多工具一样,
devtools也有命令菜单,可以通过ctrl+shift+p唤出 - 可以通过输入命令的形式使用
devtools或者打开特定菜单 - 常用
commandctrl+p->直接输入,则查找文件ctrl+p->输入?->查看帮助ctrl+p->输入:->跳转特定行ctrl+p->输入@->跳转到特定符号处(symbol)ctrl+p->输入!->运行 snippetctrl+p->输入>->命令菜单
创建所有页面都能使用的 snippet(代码片段)
- 例如有些网站没有引入
jQuery,此时可以创建一个在任何页面都能使用的插入jQuery的代码片段 - 使用
ctrl+shift+p打开 CommandMenu,输入Create new snippet - 拷贝下面的代码,
ctrl+s保存并ctrl+enter执行 - 你会发现在页面的
head标签下已经引入一个 jQuery 了
1 | let script = document.createElement('script') |
快速执行一个已经创建的 snippet
- 使用
ctrl+p,输入!,即会列出所有 snippet,选择一个执行即可
格式化源码
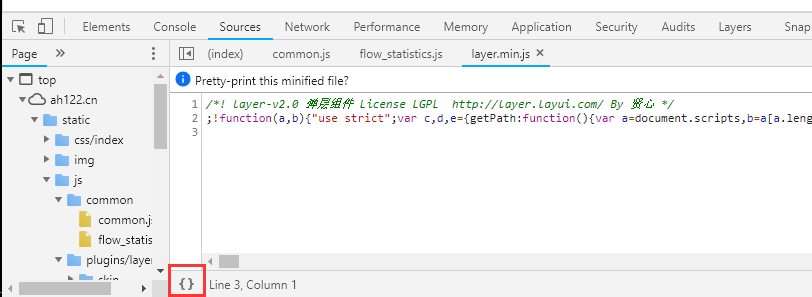
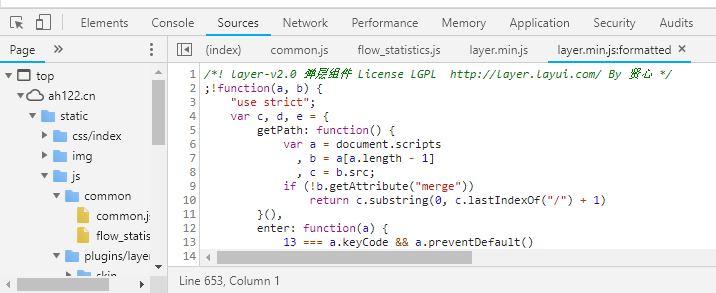
- 有时源码会进行压缩或者格式不对,需要对其进行格式化
- 在
sourceTab 下打开的js、html、css文件,在右下角会展示一个Format按钮(大概长这样{}),点击即可格式化当前代码
- 格式化后

- 在
console 相关
将 DOM 元素格式化为 JavaScript 对象
- 使用
console.dir(dom元素)
使用$0
- 在
ElementTab 中选择一个元素,然后使用$0可以引用这个 DOM 元素 - 例如下面打印出 DOM 元素
1 | // * 打印选中的DOM元素 |
- 在
vue-devtools中有类似变量,可以使用$vm0引用选中组件
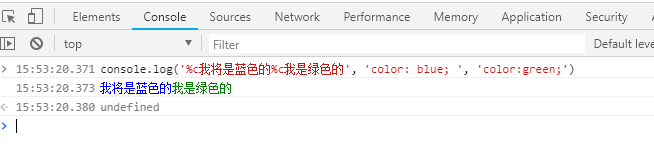
在 console.log 中使用 css 样式
- 使用
%c
1 | // * 使用%c |

快速清除 console 面板内容
- 使用
ctrl+l或者clear()
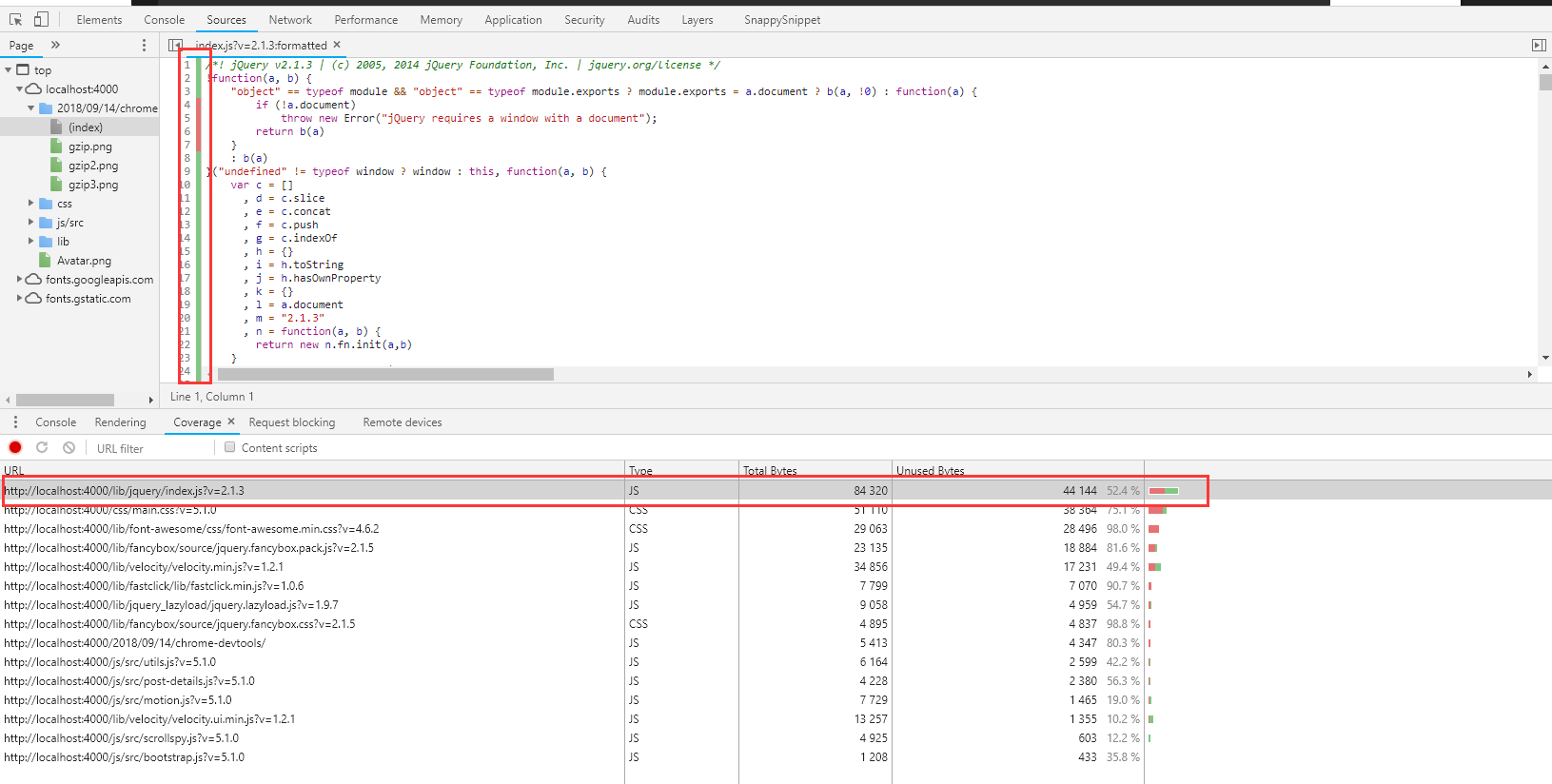
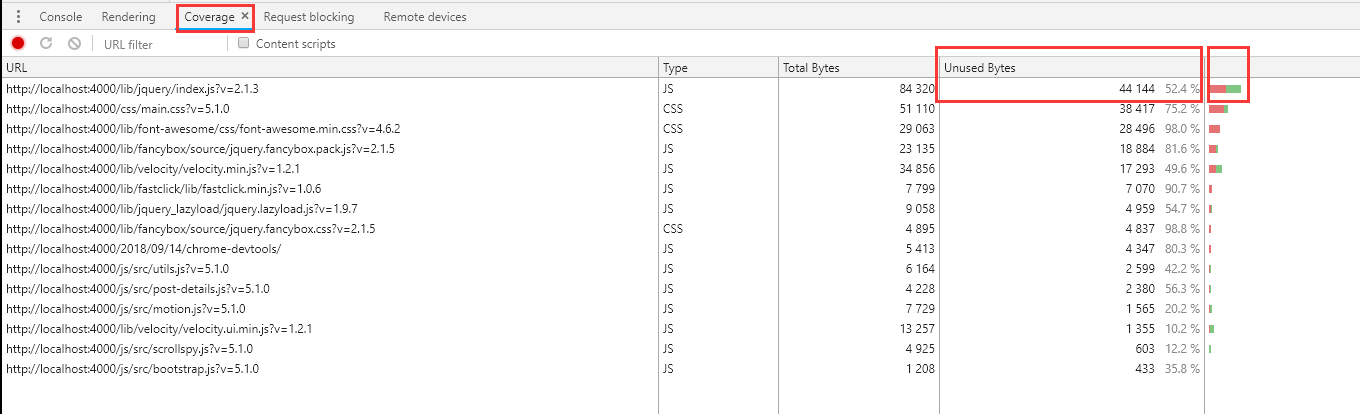
查看 js、css 中的无用代码
使用 coverage
ctrl+shift+p输入Show Coverage并选择之- 会列出
css、js中没有生效的占比
- 点击其中一条,会打开对应文件,左侧红色代表未生效的代码行,绿色代表已经执行过的代码行