line-height
英文字体四线
- 基线:创建字体的基准之线,是小写字母 x 的下边缘;
- 中线:小写字母 x 的上边缘;
- 顶线:文字的最上边缘
- 底线:文字的最下边缘
综合 1 和 2 可发现小写 x 对于英文字母的设计非常重要,所以设计字体一般会先设计出 x,再设计其他文字
content area
每一个文字都有一个”内容区域 content area”的矩形盒子将文字包裹在其中;“内容区域”的高度就是 font-size;
盒子
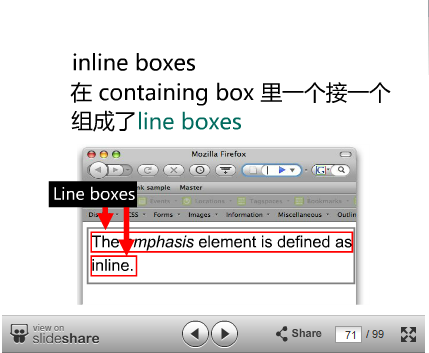
- 每一行文字都会产生一个行框(line boxes);
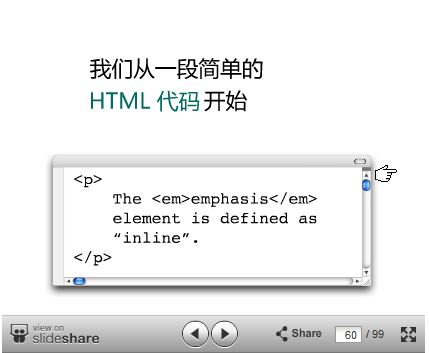
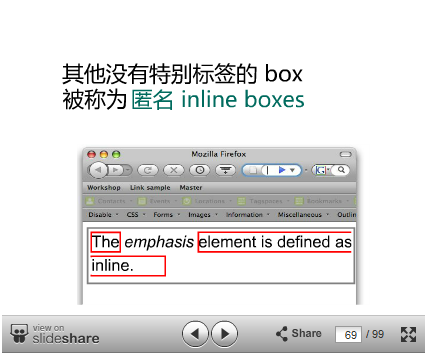
- 每个行框(line boxes)中又包含一个个的行内框(inline boxes);行内框(inline boxes)又有显性行内框和匿名行内框之分,显性行内框一般由显性的行内标签 span、em 等包裹一个或多个文字后产生,没有行内标签包裹的一个或多个文字一般会产生匿名行内框
- 在没有其他因素(padding)影响的时候,行内框(inline boxes)高度等于内容区域(content area)高度













高度
- 行高(line-height):文本的高度即行内框(inline box)的高度,不是 line box 的高度,因为每个单独的 inline 元素都可以设置 line-height
- 行(间)距:每行文本的间距;一般为文字”底线”到下一行文字的”顶线”之间的垂直距离或者为”顶线”到上一行”底线”间的垂直距离;行距=行高-文字内容区域的高度(一般为字体大小);行距=line-height - font-size
- 半行(间)距:一般为文字”顶线”到行框(line boxes) 的最上部或”底线”到行框的最下部;大小为行距的一半,半行(间)距 =行距/2=(line-height - font-size )/2;会添加到内容区域(content area)的上下部;
行框(line boxes)特性
- 行框总是以文字的水平中线进行上下对称分布的(利用此特性可实现文本的垂直居中)
- 行框高度是由内部行高最大的 inline box 决定的
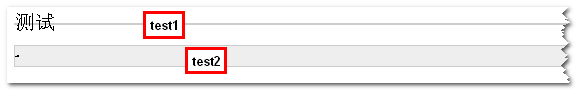
 、看 test1 的结果,此时 line boxes 的高度为 0,但是它是以文字的水平中垂线对称分布的。这一重要的特性可以用来实现文字或图片的垂直居中对齐。(通过 test1 也说明 line-height 可以小于 font-size)
、看 test1 的结果,此时 line boxes 的高度为 0,但是它是以文字的水平中垂线对称分布的。这一重要的特性可以用来实现文字或图片的垂直居中对齐。(通过 test1 也说明 line-height 可以小于 font-size)
行高(line-height)的取值特点
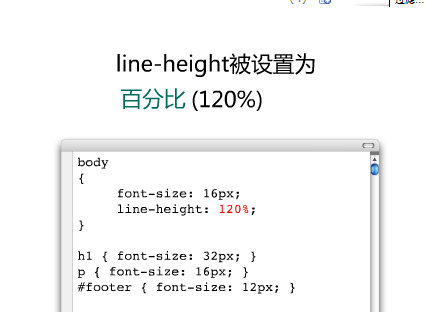
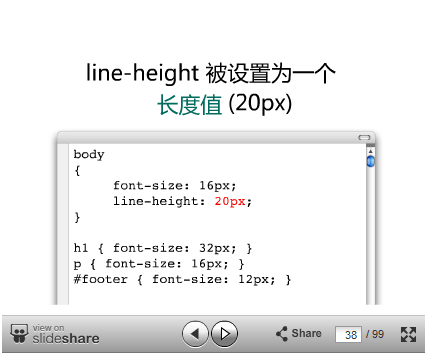
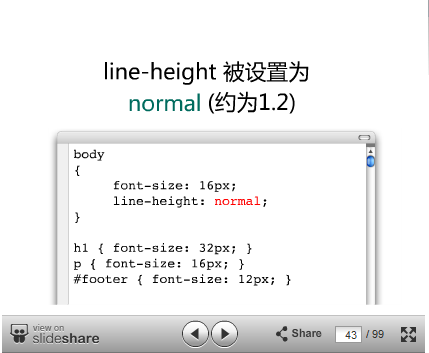
body 设置 line-height:120%、120px、1.2 区别(假设 font-size 为 16px)
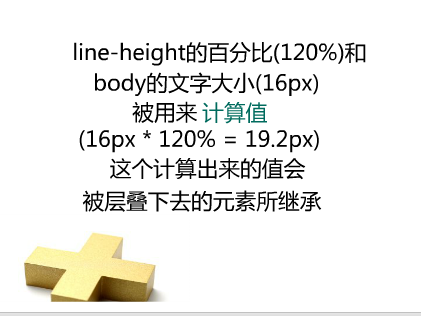
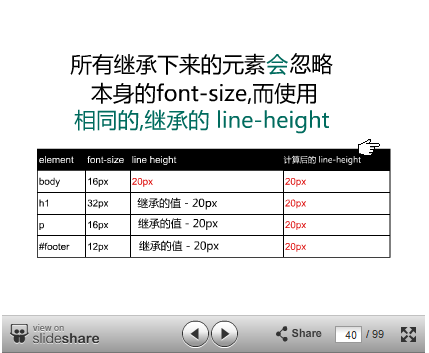
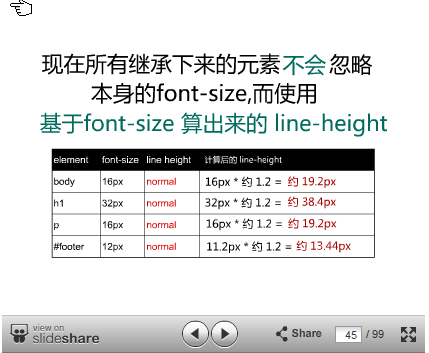
- 百分比 :body 的行高通过计算得出应该是 16x120%=19.2px;子元素会继承 body 计算后的 line-height 数值,而不是直接继承声明值(120%)再和自身 font-size 做计算得出自己的 line-height
- 长度值:body 自身的 line-height 为 120px,子元素也会继承这个值 120px
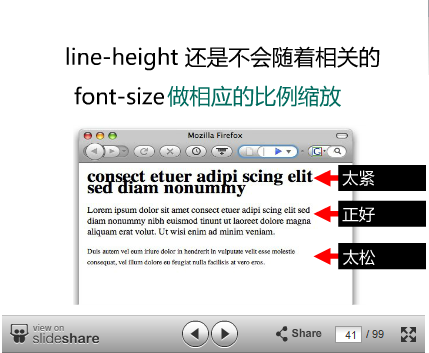
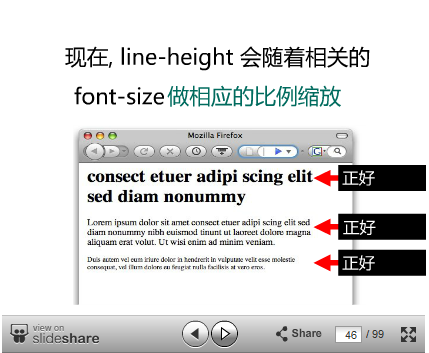
- 值(缩放因子):body 本身计算后为 16x1.2=19.2;子元素不会继承计算后的值,而是继承这个声明值 1.2,然后再和自身的 font-size 做计算,得出自身的 line-height.所以此方法比较好.